One of my first tasks when joining VitalSource was helping migrate the design team from a team of design generalists to a team of specialized User Experience and Visual Designers. Defining this infrastructure was instrumental to the success of each employee, and that of our products as a whole. This involved setting up our own processes for the design team, as well as how we worked with other departments through the customized Agile process that VitalSource had established previously.
RESPONSIBILITIES
Collaboration is key to any design team, but clearly defining both the UX and Visual Design roles is still advantageous.
Documentation
- Research — Anything from competitive examples to surveys or just a relevant articles.
- Background info and ideas — How did you come to your final solutions, why is this the best option?
- Feedback — What are users and co-workers saying, and what should be iterated on?
- Interactions for Dev — Specifically what happens when a button is pushed, when the page loads, etc.
Wireframes
Set up the ara rough flow and structure of a design, something that can easily be iterated on.
Initial Prototype
An initial prototype populated with wireframes should walk a user through the journey, but does not need every specific interactions.
User Testing
Formal meetings, online tests, and guerrilla sessions
Visual Design Coordination
With the Visual Designer (optionally, Product and Dev), walk through the plan, and make sure they have what they need to move forward. UX will be on call to talk through any suggestions Viz may have.
User Interface
Starting with the wireframes, the Visual Designer is responsible for putting final UI elements in a design, as well as further expanding on UI elements that may have been left out of the wireframes. This is also a chance to double check a solution and identify any alternatives. Before any impactful updates, discuss with UX and come to a conclusion if the change is needed and, if so, if any UX work is needed first.
Graphics + Animation
Create graphics that may include everything from small icons to detailed illustrations. As well as creating, demoing, or explaining where and what animations should occur.
Detailed Prototype
The initial prototype should have been set up by UX, but Viz is responsible for taking it from a walk through to a realistic simulation of the final product.
Development Specs + Assets
Maintaining final mocks, marking up specs, and exporting assets for Dev to implement.
Developer Coordination
Be on call to respond to comments and concerns from Developers. Viz should confirm with UX when needed, but they are the point person with Dev.
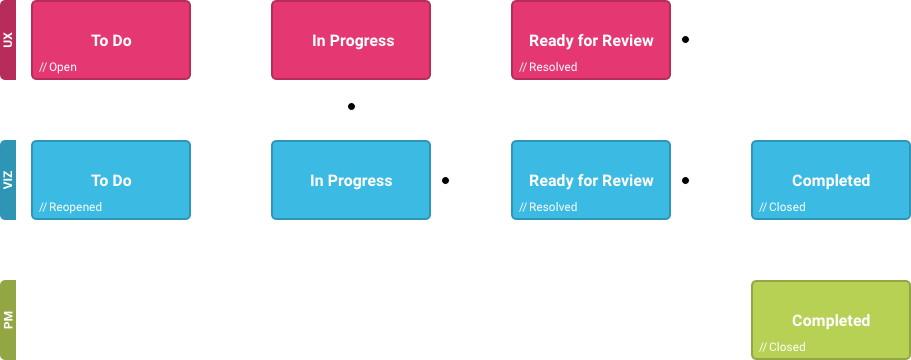
DESIGN TICKETS + BOARD
Different from development tasks, design tickets are often handed off between UX and Visual Designers, and have multiple avenues of input and feedback. Because of this it made sense to separately define how these tickets work on our Scrum boards.

To Do
Any tickets waiting to be worked on should be in the To Do column with a status of Open. If a ticket is UX Complete, and ready for Visual Design, that ticket will have a status of Reopened. We should attempt to vertically order tickets in this column by priority, the most pressing tickets being at the top.
In Progress
When a designer is ready to work on a project the ticket should be moved to In Progress. Tickets can traverse the board forward and backward, but In Progress is the only status where a ticket will actually sit while the task is being worked on.
Ready for Review
Once a designer believes they finished a ticket, or need feedback to continue, the ticket should be moved to Ready for Review. During Grooming and Review + Plan we’ll decide if these tickets need to be updated (back to In Progress), handed off to Visual Design (back to To Do / Reopened and reassigned), or moved to Completed (and optionally assigned to PM).
Completed
During Grooming the design team will determine which tickets are finished, and move them to Completed. Designers can move tickets directly from In Progress to Completed if they feel a review is not needed. During Review + Plan product will review completed design tickets, and sign off on them by reassigning the ticket to themselves.
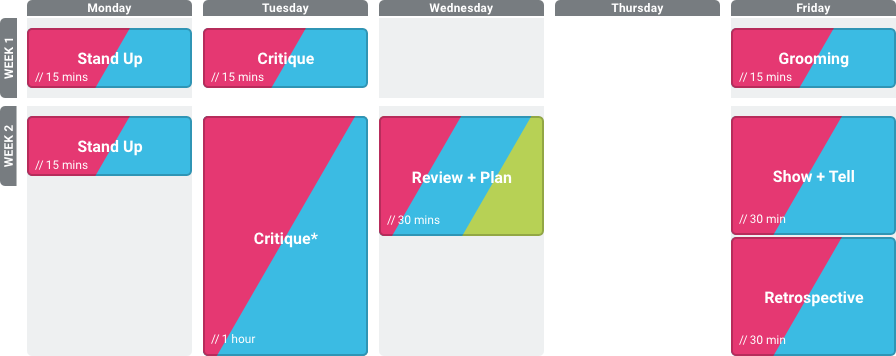
SPRINT SCHEDULE
Design in the Agile process is often seen as a square-peg-round-hole scenario. With the process working well for the VitalSource dev teams, it was important for me not to disrupt that. Because of this, I decided to run a parallel sprint that was solely focused on design. Our designers were still involved in everything with a product’s dev sprint, but we also had a design sprint running along side it. To not overload designer’s calendar, the design sprint schedule was slightly abridge from the standard sprint.

Stand Up
Each week starts with a Stand Up where every designers will share what they’re currently working on, and what they have planned for the week. This is also a time to identify any blockers or ask for help from the rest of the team. We’ll also use this time to determine a schedule for the up coming Critique. Stand Ups are cross-product so everyone has an idea of what other products are working on.
Critique
To hone in on specific ideas, presentations should be about detailed work, rather than an overview of an entire project. Critiques should be about every aspect of the design (not just UX from UX Designers, and vice versa), and are given as opinions and options. The designers working on that project should come to consensus about what, if anything, to change. Critiques are scheduled for each product team, designers should make an effort to attend all Critiques, but are only required for their product’s.
Grooming
At this meeting we’ll review and move all tickets in the Review” column of our design board. This meeting is about moving tickets, not giving in-depth critiques. During this meeting we’ll also create backlog tickets for outstanding design issues, as well as add dev issues to the “Design Wishlist” wiki page.
Review + Plan
These sessions will occur either the last Wed or Thur or the sprint. There will be one 30 min meeting for each Product Manager. This is a chance to sync with the PM, and an optional Dev representative. Review: look at UX tickets ready for Viz, completed tickets ready for dev, identify conflicts, sign off on work. Plan: scope new projects, sync up on dev timelines, determine priority of work, write tickets.
Show + Tell
We’ll get together with the entire design team every two weeks for Show + Tell. This is an opportunity to share what you’ve been working on, something interesting about design that you’ve come across, or a creative/team building activity.
Retrospective
Each designer will give a wrap up of what they worked on and what they are going to work on next, as well as identify any pain points or frustrations they’ve encountered over this sprint.